That big sliding banner? Yeah, it's rubbish
You know that big automatic rotating banner you ordered for your start page? Yeah, that’s right. It’s rubbish.
It’s the biggest and most important bit of real-estate on your start-page. everyone is fighting for a bit of it.
So what do we do? We add a giant sliding carousel to the web site’s start page. After all, that’s what everyone else has done.
But it’s wrong - and here’s why…
1. It gets ignored.
We are very good at quickly scanning pages and visually marking the areas of the page we perceive as adverts and banners and subsequently ignore them.
Banner attention and retention is a secondary task for our brains, so even having a slider containing a series of branding images and messages might not be anywhere near as effective as you think.

The eye tracking example above shows how the sliding banner area of the page (the area with the darker background towards the top of the webpage) was almost completely ignored; it received very few fixations.
Participants moved quickly to the relevant content further down.
2. It’s distracting.
They can make it harder to focus. visits to web sites are generally “top-down” (goal oriented) rather than “bottom-up” (stimulus-driven). Distractors (such as a banners) slow the completion of the primary goal.
3. It’s confusing.
Moving or changing banners can have a negative effect on navigation.
When trying to complete a task, you may decide to explore a particular track. Then realise it’s probably not what you are looking for and go back. You then try to explore another path you’ve recalled from your previous visit to the page - but the page has changed, or is constantly changing.
Sliding banners and “random” banners can cause information foraging to become complicated.
4. It squeezes out relevant content.
Content which is genuinely relevant for both your goals and that of your visitors gets pushed down the page - in many cases, especially laptops, this means it gets pushed off the screen.
Scrolling to get to a CTA means the CTA will under-perform. A/B test it for yourself.

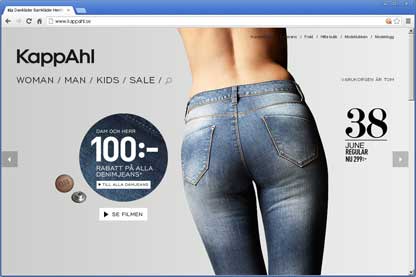
Swedish clothing retailer Kappahl is was an example that shows the sliding area of the site completely filling the screen of the average laptop, leaving all other content hidden from view without scrolling.
5. It slows down your site.
By their very design, sliding banners contain multiple images. Often large images. These images need to be downloaded before the carousel starts to rotate. Using our Kappahl example above, this means almost 1Mb of images need to be pulled down to your browser.
1Mb of images could easily take 7 seconds or more to load on a 3G mobile network. On my fast broadband connection they still managed to add 3 seconds to the page’s load time.
It’s said that 40% of people give up if a web site takes longer than 3 seconds to load and almost every other person thinks a site should be visually complete within 2 seconds.
6. It causes global warming.
Okay, You probably think I’m being silly now, and to a certain degree I am.
The serious side of this point is that sliding banners often use a fair bit of CPU. More CPU means more power consumption which also means shorter battery life. (Now you probably get the silly global warming reference..)
The combination of javascript and moving things around the browser canvas on the fly takes some effort. It’s not unusual to hear your laptop fan speed up whilst viewing pages with sliders.
Take a look at this example and see if you notice the fan on your laptop speed up, or your tablet get really sluggish and warm at the back.
Valuable real estate
This is the most important bit of real-estate on your start-page. It should be put to best use. In most cases, this would be something that helps lead people to complete your most wanted action.
Perhaps even used to re-enforce the primary goal of your site. In some situations this can and perhaps should be a carousel based solution.
Not all carousels need to be automatic sliders with all the failings listed above. Done correctly, in an appropriate context, a carousel is not a bad design pattern at all.
Some references and further reading:
- Are carousels effective?
- Image Carousel Appropriateness
- Appropriate Use of Content Carousels
- Tunnel Vision and Selective Attention
- High-Cost Banner Blindness: Ads Increase Perceived Workload, Hinder Visual Search, and Are Forgotten (pdf)
- Rotating Offers – the Scourge of Home Page Design
- Will front page carousels improve your conversion rate?
Alternative names:
There’s no universally accepted name for the sliding banner. Here are some of the alternative names I know of:
- sliding banner
- slider
- slider banner
- image slider
- content slider
- content carousel
- top carousel
- banner rotator
- image rotator
- slideshow



