The browser viewport: Remember laptops!
A few years ago I wrote about how screen sizes were getting getting smaller, and this is proving to be the case. Tablets, Android devices/iPhones, iPads – the number of horizontal rows (in landscape mode) is really getting squeezed.
The amount of new websites appearing that are effectively broken when viewed on a laptop is alarming. Laptops and their screen sizes with relatively few number of horizontal rows aren’t going away any time soon. Neither are tablets.
Laptop resolutions

In December 2010 at the time of writing, there were 2673 laptops listed on Swedish price comparison website Prisjakt, of which 1828 of them had a vertical resolution of less than 801 rows. That’s 68%.
Width-wise screen-size statistics and viewport statistics correspond pretty well. This is in part due to the number of laptop users that run their browser maximised to fill the screen. Maximised though, does not mean that you have the full screensize available to you and your web site design.
The browser, it’s chrome, it’s toolbars, your add-ons and bookmarks – all eat away at the number of horizontal rows that are left for your website to fill.
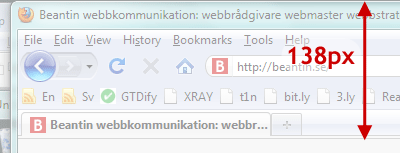
Toolbars eat height

Most browsers are going to eat up at least 100 pixels of your vertical resolution (number of horizontal rows), and quite easily more (it only takes one Google Toolbar to eat up another 30 rows).
Laptop resolutions revisited
If we return to our price comparison site and include the laptops that have a vertical resolution of 900 and below, we find that 2346 of 2673 of new laptops have a likely browser viewport of less than 800 rows. That’s 88%.
In addition to laptops we have tablets and smartphones. The iPad, iPhone, and every single Android device currently in existence also fail to knock up a potential viewport height of over 800 pixels.
Beantin.se
Let’s walk through some stats using visits to this blog as an example. The normal visitor to this website is someone who works with the web, or perhaps communication. You are by no means a normal, average person. The general understanding would be that visitors to web tech sites would have higher screen resolutions than normal. With this in mind, the statistics become even more startling.
The stats
- 65% of page views had a viewport height of less than 800 pixels
- 1269×718 is the average beantin.se visitor’s viewport size
- The Median viewport size is 1276×723
- Most common viewport size (the mode) for beantin.se is 1280×664
- Of the top ten screen resolutions only 14.71% had more than 800 horizontal rows.
The focus in the web design industry is still on the screen size of the visitor. This is understandable as a numver of major statistics tools (such as Google Analytics) don’t offer any data about the browser viewport. Although understandable, it’s not acceptable.
Do you provide viewport statistics to your designers?
As a designer do you consider the viewport size?